In this article I look at how I was able to turn a very simplistic listing of articles into something more appealing.
In my previous article “Scale to the clouds” I was explaining how I was able to leverage WordPress API to create static web pages. Unfortunately I haven’t spent much time on designing these static web pages, because I’m really not good at design work.

Luckily for me Bootstrap is an easy to use framework that I could use to design a little more appealing static pages for my WordPress application.
And for the purpose of displaying blog articles, I was even able to take the example straight from the Bootstrap Examples making it relatively easy for me to create something nice.
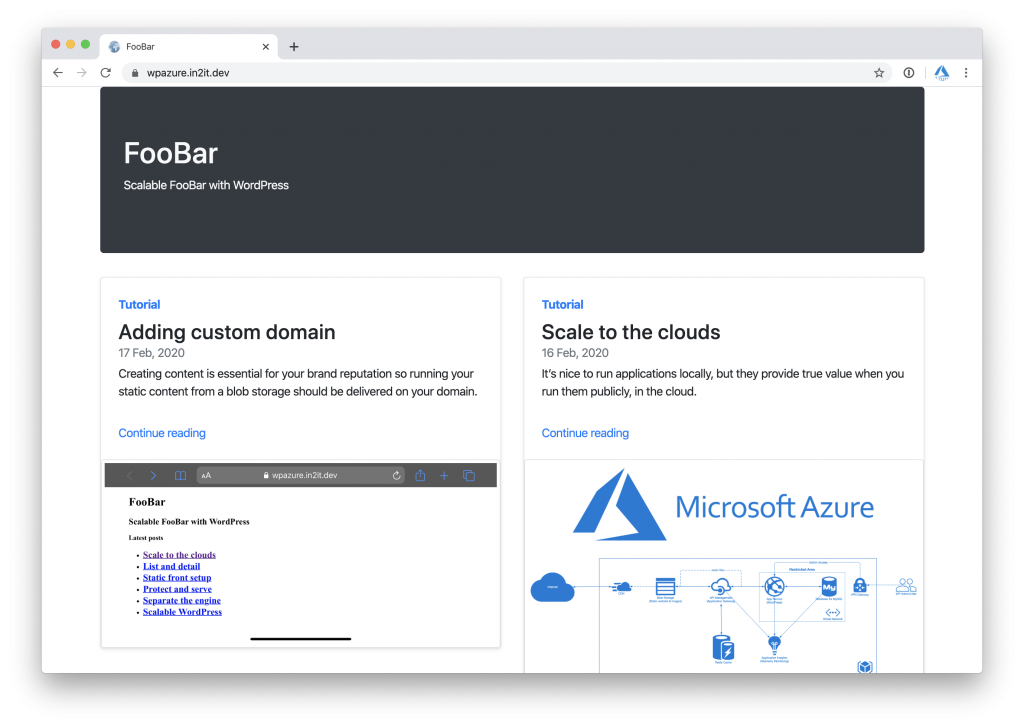
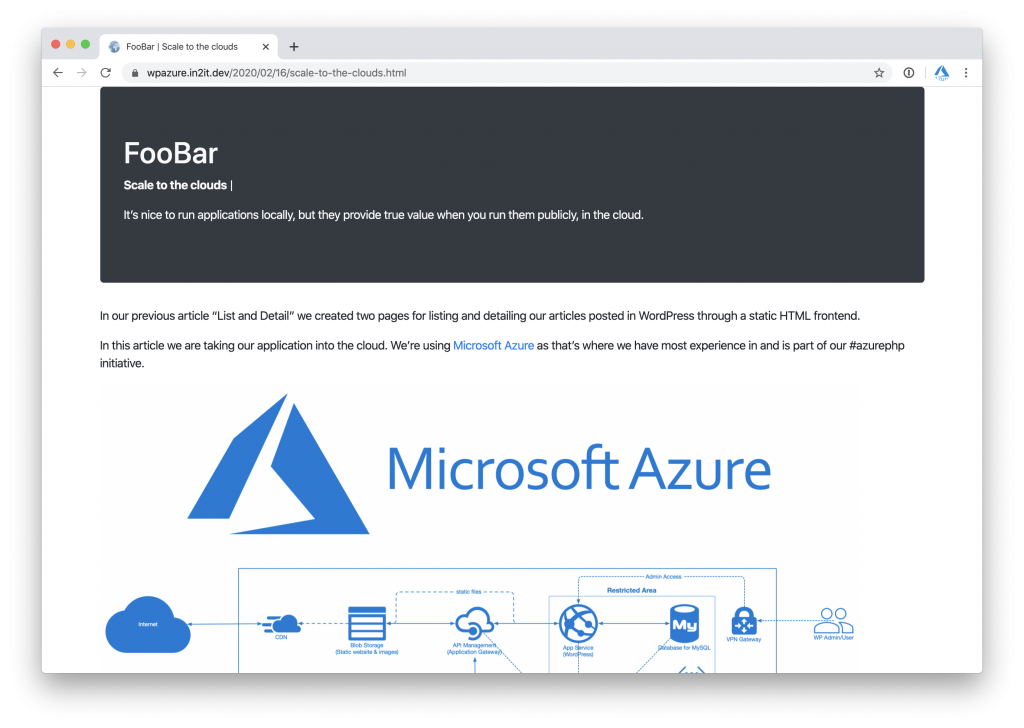
After a couple of hours figuring out how Bootrap worked, I was able to create the following designs.


My conclusion here is that even if you’re not good at designs, with the help of Bootstrap you can already achieve some amazing results.


